![[ Project ] Book search APP_2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcey2Zy%2FbtsIX0XUog0%2FKb0xr44lJU8wxhCGlcfb21%2Fimg.jpg)

🍏 2-2 . 검색 기능
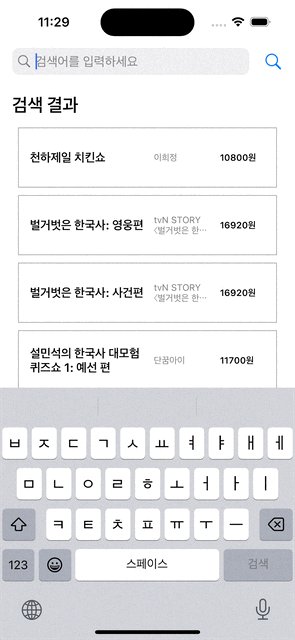
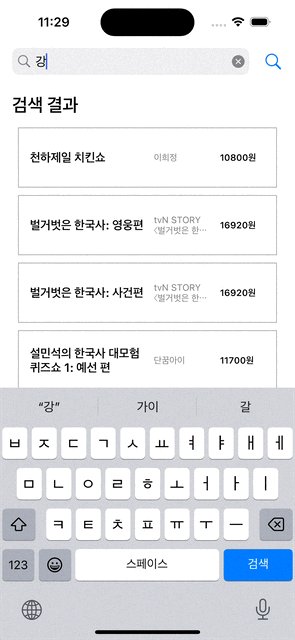
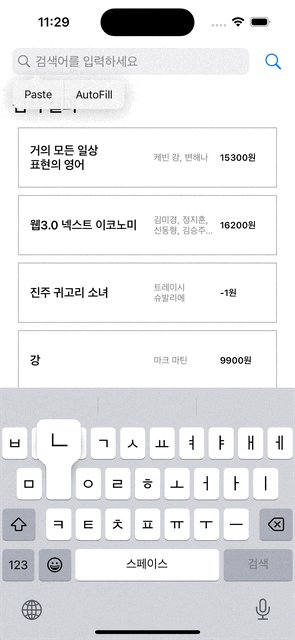
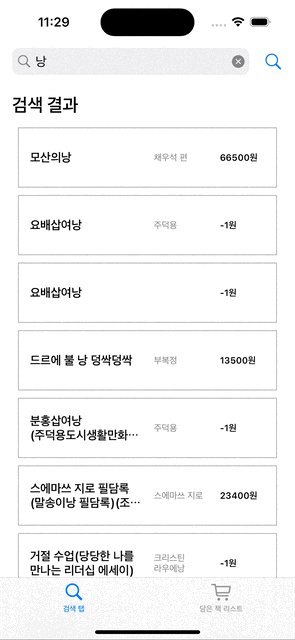
- 서치바를 사용하여 책을 검색
- 검색(입력완료)를 누르면, 검색 결과 리스트에 책 목록이 등장
- 검색에는, 또한 카카오 책 검색 REST API 를 이용합니다.
- Kakao Developers 검색 제품의 책검색 기능 활용


책제목, 저자로 검색했을 때 결과값 도출까지는 성공!!
# 추가 기능① : searchBar.resignFirstResponder()활용
# 서치바 키보드에서 검색을 클릭하여 검색했을 때 키보드가 내려가게하는 코드 구현

1. 사용자 상호작용: 사용자가 UISearchBar의 검색 버튼을 눌렀을 때,
해당 UISearchBar는 현재 입력을 받고 있는 상태입니다. 즉, First Responder 상태입니다.
2. 키보드 표시: UISearchBar가 First Responder로 설정되어 있으면,
키보드가 화면에 표시됩니다.
3. resignFirstResponder 호출: searchBar.resignFirstResponder()를 호출하면,
UISearchBar는 더 이상 First Responder가 아니게 됩니다.
>> 검색버튼 클릭시 호출해주어 UISearchBar를 First Responder가 아니게 만듬
4. 키보드 사라짐: First Responder 상태에서 벗어나게 되면,
iOS는 자동으로 해당 First Responder와 관련된 키보드를 숨깁니다.
# 서치바 , 네비게이션 버튼에서도 똑같이 구현가능


# 추가 기능 ② : 검색된 결과를 최신순, 정확도 순으로 정렬
# 추가 기능 ③ : 1페이지당 20개의 결과물 도출
# 추가 기능 ④ : 검색 필드 제한 타이틀, 저자
//과제 끝나고라도 구현해볼 내용
3 . 책 상세 보기 & 담기 기능 구현
레벨 3에서는 CoreData CRUD 가 필요합니다.
올게 와버렸다.... CRUD
🍏 3 - 1. 책 상세 화면
① 상세 화면 UI 구현
title, authors, contents, thumbnail 구현

네트워크 매니저에 이미지 로드 함수추가
func loadImage(from urlString: String) async throws -> UIImage? {
guard let url = URL(string: urlString) else {
print("Invalid image URL: \(urlString)")
return nil
}
let (data, _) = try await URLSession.shared.data(from: url)
guard let image = UIImage(data: data) else {
print("Failed to create image from data.")
return nil
}
return image
}상세페이지 뷰에서 정보불러오도록 설정
1. 셀에서 addGestureRecognizer 호출
셀의 초기화 시점에 addGestureRecognizer()를 호출,
contentView에 탭 제스처를 추가
2. 탭 제스처 발생
사용자가 셀을 탭하면 bookInfoTap 메서드가 호출
3. Delegate 메서드 호출
bookInfoTap 메서드에서 delegate?.didTapCell(self)를 호출,
셀의 정보를 delegate를 통해 전달
private func addGestureRecognizer() {
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(bookInfoTap))
contentView.addGestureRecognizer(tapGesture)
}
@objc private func bookInfoTap() {
delegate?.didTapCell(self)
}private func setupUI() {
if let book = book {
titleLabel.text = book.title
authors.text = book.authors.joined(separator: ", ")
bookPrice.text = "\(book.salePrice)원"
detailLabel.text = book.contents
Task {
do {
if let image = try await NetworkManager.shared.loadImage(from: book.thumbnail) {
posterImageView.image = image
}
} catch {
print("Failed to load image: \(error.localizedDescription)")
}
}
}
}
'Project > Team Project' 카테고리의 다른 글
| [TeamProject] 프로젝트 기획 _ 1일차 (0) | 2024.08.23 |
|---|---|
| [ Project ] 단어장 어플 오류 해결 (0) | 2024.08.13 |
| [ Project ] 단어장 어플 기획 (0) | 2024.08.13 |
| [ Project ] Book search APP 3 (0) | 2024.08.09 |
| [ Project ] Book search APP (0) | 2024.08.01 |

iOS Junior Developer를 위해 공부 또 공부
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[ Project ] 단어장 어플 기획](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbTYSES%2FbtsI2p3dAVr%2FniWkMJYPr9ukdqKP1vFKnK%2Fimg.png)
![[ Project ] Book search APP 3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FI3c2U%2FbtsI00bhtrO%2FV9ZZd3FnackAfarjdaM2Z1%2Fimg.jpg)
![[ Project ] Book search APP](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fchfsxc%2FbtsIXGrD9QV%2FmdvjUjOexrRGnJVTCBw7KK%2Fimg.jpg)